Los Core Web Vitals afectarán al posicionamiento SEO a partir de mayo de 2021
-
Rana Negra
-min.png)
Hace poco os hablábamos de que Google dejará de indexar webs que no sean responsives a partir de marzo de 2021 y hoy os traemos otra importantísima novedad en relación al posicionamiento SEO.
Y es que desde Google se ha anunciado que las señales de experiencia de las páginas web se incluirán en el ranking de búsqueda de Google.
¿Qué son los Core Web Vitals o métricas principales de una web?
Son señales que miden la percepción de la experiencia de los usuarios al interactuar con una página web.
Los Core Web Vitals son las métricas principales de una web.
Como es de esperar, cuanto mejor sea la experiencia del usuario, más posicionará en Google ya que tendrán experiencias más útiles y agradables.
Desde Google comentan que ha habido un aumento del 70% en la cantidad de webmasters y propietarios de webs que usan Lighthouse y PageSpeed Insights, así como el informe de métricas web esenciales de Search Console para mejorar sus páginas web y por lo tanto, su posicionamiento seo.
Los nuevos indicadores se unen ahora a los indicadores que ya teníamos:
- Optimización para dispositivos móviles
- Navegación segura
- Seguridad HTTPS
- Lineamientos sobre anuncios intersticiales intrusivos (vaya nombrecito, viene a decir que no quiere elementos que se muevan de forma intrusiva por la web y dificulten la lectura y navegación)
¿Cuáles son los nuevos indicadores de experiencia?
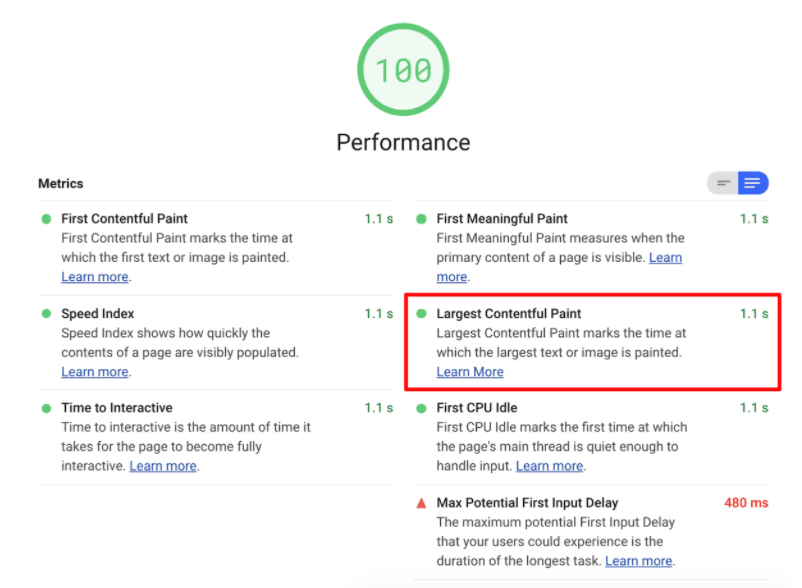
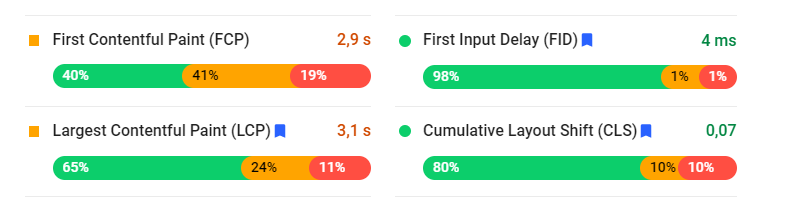
- LCP: Largest Content Paint nos indica el tiempo de carga para que el contenido “más grande”, que se va a mostrar al usuario, esté disponible y sea útil. Por ejemplo una imagen, un vídeo, un texto, etc. Sería lo primero que va a ver un usuario en una web.
Esta métrica releva a otras dos métricas, la First Meaningful Paint y la First Significant Paint. La primera se refiera al tiempo en el que se descargaba el primer componente relevante de la web, y la segunda se refería al tiempo que tarda el renderizado del primer componente importante de la web.
Por ejemplo, en nuestro caso el LCP es nuestro slider.


¿Cuál es un buen tiempo de LCP? Lo ideal es que esté por debajo de los 2.5 segundos, entre 2.5 y 4 segundos debe mejorarse y si dura mas de 4 segundos es deficiente
- FID: First Input Delay, cuánto tiempo tarda en reaccionar la página cuando el usuario interacciona con alguno de los elementos.
En la herramienta Pagespeed, hace tiempo que tenemos esta métrica. Los valores que se consideran buenos deben estar por debajo de los 100 ms.

- CLS: Cumulative Layout Shift, mide la estabilidad visual, es decir, la magnitud y la frecuencia con la que los contenidos de una página cambian de ubicación. EL CLS correcto es el que está por debajo de 0.1
¿Cambiarán las métricas de los Core Web Vitals?
Pues es de suponer que si, como cambian constantemente los índices de posicionamiento, esto no será una excepción. De hecho desde Google ya han afirmado que las métricas de los Core Web Vitals irán evolucionando.

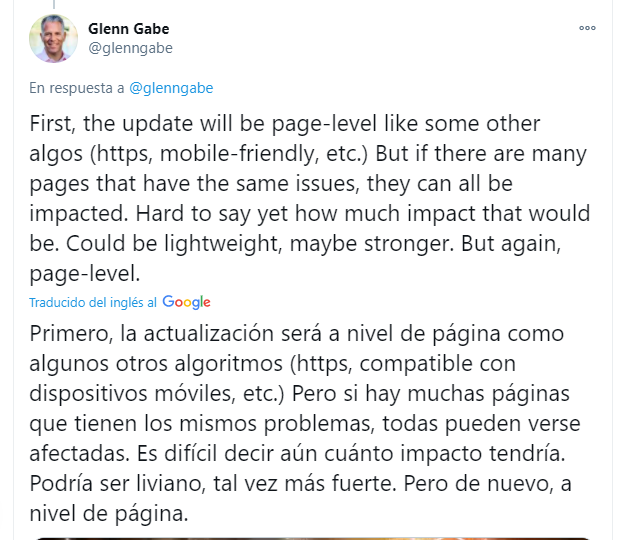
¿Los Core Web Vitals afectan a la web entera o a cada página que la
compone?
Todo apunta a que afectará a nivel de página.

Si te gustan nuestros artículos sobre social media, desarrollo web y marketing online, nos encantará que nos lo hagas saber compartiendo el artículo.
-
164
-
49
-
38
-
18
-
19
- 12 Sep, 2023
- 16 Sep, 2016
- 25 Feb, 2013

