¿Cómo es el diseño del formulario de contacto perfecto?
-
Rana Negra
Breve, accesible, sencillo y en idioma terrícola.

Que un formulario de contacto, de cualquier tipo de página web sea accesible es lo fundamental. Es la vía por la que los usuarios van a contactarte en la página web, y no está de más tampoco poner a disposición de los usuarios todas las vías de contacto que puedas: enlaces a redes sociales, teléfono, dirección, en definitiva, lo que esté a tu mano y en consonancia con tu negocio.
El formulario de contacto, además de accesible, es decir, que se encuentre rápidamente en la página web, debe tener un diseño cuidado y ser sencillo de usar. Por supuesto, el diseño web es algo que hay que cuidar en toda la página web.
¿Pero cómo debe ser en concreto el diseño web de un formulario de contacto?
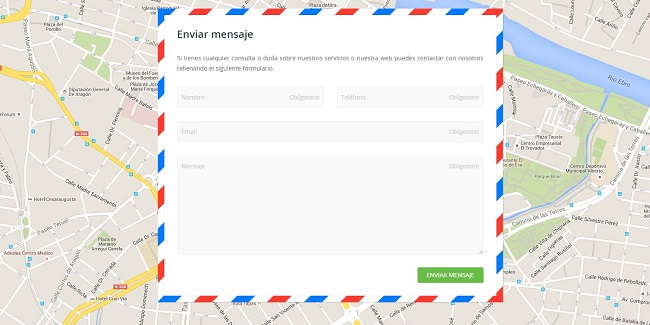
Debe respetar la imagen corporativa de la empresa y del resto de la web.
El botón de enviar debe estar bien visible
¡Aviso a fans de los CMS predefinidos! El formulario debe estar en castellano, o en el idioma mayoritario de tus usuarios, nada de esos formularios de los CMS como Wordpress, Drupal, Magento, Joomla…que te salen en inglés y luego no sabes cambiarlo, o solo cambias algunas de las frases, en un curioso spanglish que le resta bastante seriedad a tu negocio.
Breve: Solicita los datos de necesites realmente para contactar con el usuario.
| Es un formulario de contacto, no un interrogatorio. |

Recuerda esto también para los formularios de registro de la página web. En el caso de que realmente necesites un formulario de contacto extenso, ten la picardía de ponerlo en diferentes pasos, no todo en una misma página, y no asustarás tanto a los usuarios.
Fácil: Indica claramente cuáles son los campos obligatorios, no hagas que le salten 200 avisos en rojo después de haberle dado e enviar, y ya, si se lo indicas claramente y aun así no rellena la mitad, ya es problema suyo, pero tú, facilítale el proceso. Si algún campo a rellenar puede causar confusión, indica de alguna manera cómo debe rellenarlo.
Si es conveniente añadir sistemas de captcha, que tampoco tenga que resolver el jeroglífico de Ramsés II, hay que hacerlo de la manera más sencilla en la que se pueda evitar el spam, pero sin dejar ciegos ni con la sensación de estar perdiendo el funciones cognitivas a los usuarios.

Si te gustan nuestros artículos sobre social media, desarrollo web y marketing online, nos encantará que nos lo hagas saber compartiendo el artículo.
-
164
-
49
-
38
-
18
-
19
- 12 Sep, 2023
- 16 Sep, 2016
- 25 Feb, 2013

